はじめに
アニメーション制作に興味があるけれど、どこから始めればいいのか迷っているあなたへ!Adobe Photoshopは、画像編集だけでなく、アニメーション制作にも対応した強力なツールです。この記事では、初心者でもわかりやすく、Photoshopを使ったアニメーション制作の基本から応用までを紹介します。さあ、一緒にアニメーションの世界に飛び込みましょう!
作業効率UP!Photoshop おすすめ素材&ツール
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるPhotoshop向けのテンプレート
Photoshopテンプレートも10点まで無料
アニメーションの基本的な作成方法
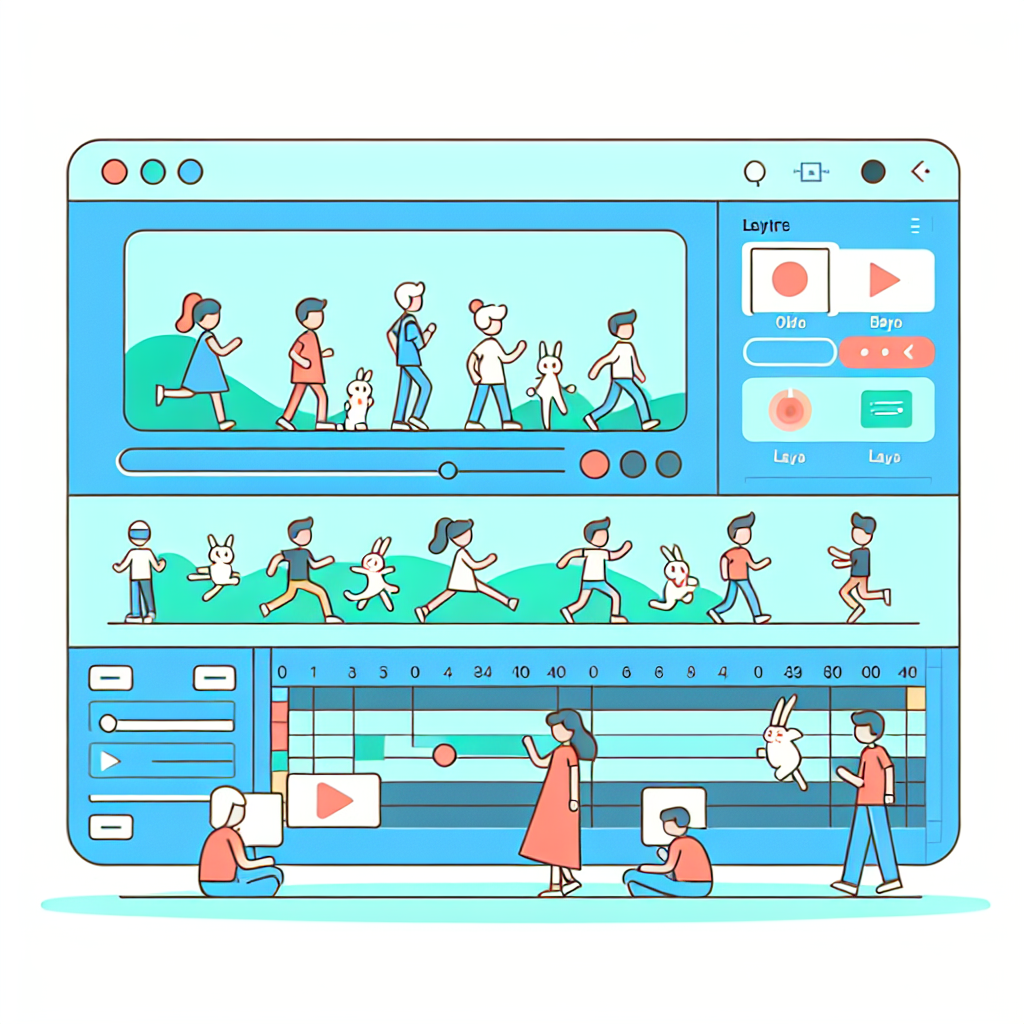
Photoshopでのアニメーションの概要
Photoshopは、静止画の編集に加えて、アニメーション制作にも非常に便利な機能を提供しています。フレームアニメーションとタイムラインアニメーションの二つのスタイルを活用することで、さまざまな表現が可能です。初心者でも簡単に取り組めるので、まずは基本を押さえましょう。
フレームアニメーションの作成手順
フレームアニメーションは、複数の静止画を順番に表示することで動きを表現します。まずは、各フレームをレイヤーとして作成し、アニメーションパネルでフレームを設定します。簡単な操作で、動きのある作品を作ることができますよ!
タイムラインアニメーションの活用方法
タイムラインアニメーションでは、レイヤーの動きや変化を時間軸で管理します。これにより、より複雑なアニメーションが可能になります。レイヤーの位置や透明度を調整することで、滑らかな動きを演出できます。ぜひ試してみてくださいね。
アニメーションのエクスポート方法

GIF形式でのエクスポート手順
アニメーションを作成したら、次はエクスポートです。GIF形式にエクスポートすることで、簡単にウェブ上で共有できます。エクスポート時には、色数やループの設定を確認することが大切です。
動画形式でのエクスポート設定
動画形式でのエクスポートも可能です。これにより、より高品質なアニメーションを作成できます。適切な解像度やフレームレートを設定することで、スムーズな再生が実現します。
エクスポート時の注意点と最適化
エクスポート時には、ファイルサイズや画質のバランスを考慮する必要があります。特にウェブ用の場合、軽量化が求められますので、最適な設定を見つけることが重要です。
アニメーションのアイデアやテクニック
シンプルなアニメーションアイデア
初心者向けに、シンプルなアニメーションアイデアをいくつか紹介します。例えば、文字がフェードインするアニメーションや、オブジェクトがスライドする動きなど、基本的な技術を使った作品から始めるのが良いでしょう。
効果的なアニメーションテクニック
アニメーションには、効果的なテクニックがいくつかあります。例えば、イーズイン・イーズアウトを使うことで、動きに自然さを加えることができます。これにより、視聴者の目を引く魅力的なアニメーションが生まれます。
トレンドを取り入れたアニメーション制作
最新のトレンドを取り入れることで、より魅力的なアニメーションを制作できます。例えば、ミニマリズムやダイナミックなカラーを使用することで、視覚的にインパクトのある作品が作れます。ぜひトレンドを意識してみてください!
パフォーマンスや動作の問題

Photoshopが重くなる原因と対策
Photoshopを使っていると、時には動作が重くなることがあります。これは、レイヤーの数や解像度が影響していることが多いです。不要なレイヤーを削除したり、解像度を下げることで、パフォーマンスを改善できます。
スムーズなアニメーション制作のための設定
スムーズなアニメーションを制作するためには、Photoshopの設定を見直すことが重要です。メモリの使用量を調整したり、GPUアクセラレーションを有効にすることで、動作が軽くなります。
よくあるトラブルシューティング
アニメーション制作中に直面するトラブルには、エクスポートエラーや表示の不具合などがあります。これらの問題を解決するためには、Adobeの公式サポートページを参考にすると良いでしょう。
他のソフトとの比較
Adobe PhotoshopとAfter Effectsの機能比較
PhotoshopとAfter Effectsは、それぞれ異なる特性を持っています。Photoshopは静止画とアニメーションの編集に強く、After Effectsは動画編集や特殊効果に特化しています。用途に応じて使い分けることが大切です。
PhotoshopとAnimateの違いと選び方
PhotoshopとAnimateは、アニメーション制作のアプローチが異なります。Photoshopはフレームベースのアニメーションが得意ですが、Animateはベクターアニメーションに強みがあります。あなたのニーズに合わせて選びましょう。
どのソフトがアニメーション制作に適しているか
初心者の場合、Photoshopから始めるのがオススメです。使い慣れた後に、After EffectsやAnimateに挑戦することで、スキルを段階的に向上させることができます。自分のペースで学んでいきましょう!
まとめ
Photoshopでのアニメーション制作のメリット
Photoshopを使ったアニメーション制作は、初心者でも取り組みやすく、強力な機能を活用できる点が魅力です。静止画の編集とアニメーション制作を一つのソフトで行えるため、効率的に作業が進められます。
今後の学習リソースとコミュニティの活用方法
アニメーション制作を続ける中で、学習リソースやコミュニティを活用することが重要です。オンラインチュートリアルやフォーラムを利用して、他のクリエイターと交流しながらスキルを磨いていきましょう。Adobeの公式サイトもぜひチェックしてみてください。

| アニメーションの種類 | 特徴 | おすすめの使用場面 |
|---|---|---|
| フレームアニメーション | 静止画を順に表示する方式 | シンプルなアニメーション |
| タイムラインアニメーション | レイヤーの動きを時間軸で管理 | 複雑なアニメーション |
作業効率UP!Photoshop おすすめ素材&ツール
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるPhotoshop向けのテンプレート