はじめに
こんにちは!アドビ製品を使ってバナーを作成したいと思っているあなたに、プロの視点からのアドバイスをお届けします。特に初心者の方には、どこから始めればよいのか悩むことも多いでしょう。しかし、心配無用です!このガイドを読めば、Adobe Photoshopを使ったバナー作成の基本からトラブルシューティングまで、しっかりと学ぶことができますよ。
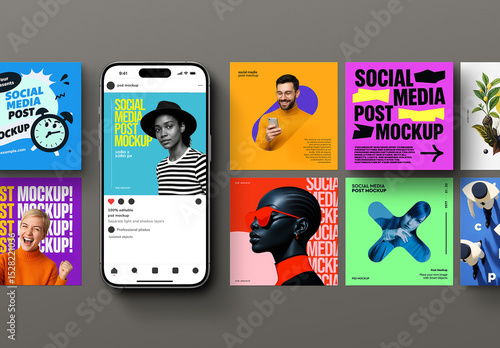
作業効率UP!Photoshop おすすめ素材&ツール
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるPhotoshop向けのテンプレート
Photoshopテンプレートも10点まで無料
バナー作成の基本テクニック
Photoshopの基本操作
まずはPhotoshopの基本操作をマスターしましょう。ツールバーの使い方やメニューの構成を理解することで、作業がスムーズになります。特に初心者の方は、ショートカットキーを覚えると効率が格段にアップしますよ!

レイヤーの活用法
レイヤーはPhotoshopの強力な機能です。各要素を別々のレイヤーに配置することで、編集が簡単になります。例えば、テキストと画像を別々のレイヤーにすると、位置やサイズを自由に調整できます。
テキストの配置とスタイリング
バナーにおいて、テキストは重要な要素です。フォントの選択やサイズ、色合いを工夫することで、視覚的なインパクトを与えられます。特に、目を引くキャッチフレーズを考えることが成功のカギです。
デザインのアイデアやインスピレーション

魅力的なバナーのデザイン例
他のデザイナーの作品を見ることは、インスピレーションを得るために非常に有効です。特に、成功した広告キャンペーンのバナーを参考にすることで、自分のデザインに新しいアイデアを取り入れることができます。
最新のデザイントレンド
デザインのトレンドは常に変化しています。最近では、ミニマリズムや大胆な色使いが人気です。これらのトレンドを取り入れることで、より現代的で魅力的なバナーを作成することができます。
色使いやフォント選びのヒント
色使いとフォント選びは、バナーの印象を大きく左右します。色は感情を引き起こし、フォントはメッセージの伝わり方に影響します。自分のブランドやメッセージに合った組み合わせを見つけることが重要です。
サイズやフォーマットの最適化
バナー広告の一般的なサイズ
バナー広告にはさまざまなサイズがありますが、一般的なサイズを知っておくことは重要です。例えば、728×90ピクセルのリーダーボードや300×250ピクセルのミディアムレクタングルなどがよく使われています。
プラットフォーム別のフォーマットガイド
バナーを掲載するプラットフォームによって、推奨されるフォーマットが異なります。例えば、FacebookやInstagramではJPEGやPNGが一般的ですが、アニメーションを使いたい場合はGIFが適しています。
最適な解像度の選び方
解像度はバナーの見栄えに大きく影響します。一般的には72dpiがウェブ用として推奨されますが、印刷用の場合は300dpiが必要です。目的に応じて解像度を選びましょう。
エクスポートの設定方法

画像形式の選択(JPEG, PNG, GIFなど)
エクスポート時には画像形式を選ぶ必要があります。JPEGは高品質でファイルサイズが小さく、PNGは透明度を保持できます。GIFはアニメーションに適していますので、用途に応じて選びましょう。
エクスポート設定の手順
Photoshopでエクスポートする際、まず「ファイル」メニューから「エクスポート」を選択します。その後、希望する形式を選び、設定を調整します。簡単にできるので、ぜひ試してみてください。
品質を保ちながらファイルサイズを小さくする方法
ファイルサイズを小さくするためには、画像の圧縮が効果的です。Photoshopでは、エクスポート時に品質を調整するオプションがあります。これを活用して、画質を保ちながらファイルサイズを削減することができます。
トラブルシューティング
よくある問題とその解決策
バナー作成中に直面する問題は多岐にわたりますが、まずは冷静に対処しましょう。例えば、レイヤーが表示されない場合は、レイヤーのロックを解除することが必要です。
画像の解像度に関するトラブル
解像度が低いと、バナーがぼやけてしまいます。画像を使用する際は、必ず高解像度のものを選ぶようにしましょう。解像度の確認は、Photoshop内で簡単に行えます。
レイヤーの扱いに関するヒント
レイヤーを扱う際は、名前を付けて整理することが重要です。これにより、後での編集が楽になります。また、不要なレイヤーは削除して、作業環境をすっきりさせましょう。
まとめ
バナー作成のポイントの振り返り
バナー作成には、基本操作やデザインのアイデア、サイズやフォーマットの知識が必要です。これらをしっかりと理解することで、魅力的なバナーを作成することができます。
次のステップへのアドバイス
次のステップとして、自分でバナーを作成してみましょう。最初は難しいかもしれませんが、練習を重ねることで必ず上達します。Adobeの< a href="https://www.adobe.com/jp/products/photoshop.html" target="_blank">Photoshopを使って、あなたのクリエイティビティを存分に発揮してください!
作業効率UP!Photoshop おすすめ素材&ツール
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるPhotoshop向けのテンプレート