Adobe Photoshopでのプリズム効果の作り方
こんにちは、クリエイティブな皆さん!今日は、Adobe Photoshopを使ってプリズム効果を作成する方法をご紹介します。初心者の方でも簡単にできるステップを踏んで、あなたのデザインに華やかさを加えてみましょう。さあ、始めてみましょう!
作業効率UP!Photoshop おすすめ素材&ツール
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるPhotoshop向けのテンプレート
Photoshopテンプレートも10点まで無料
プリズム効果の基本理解
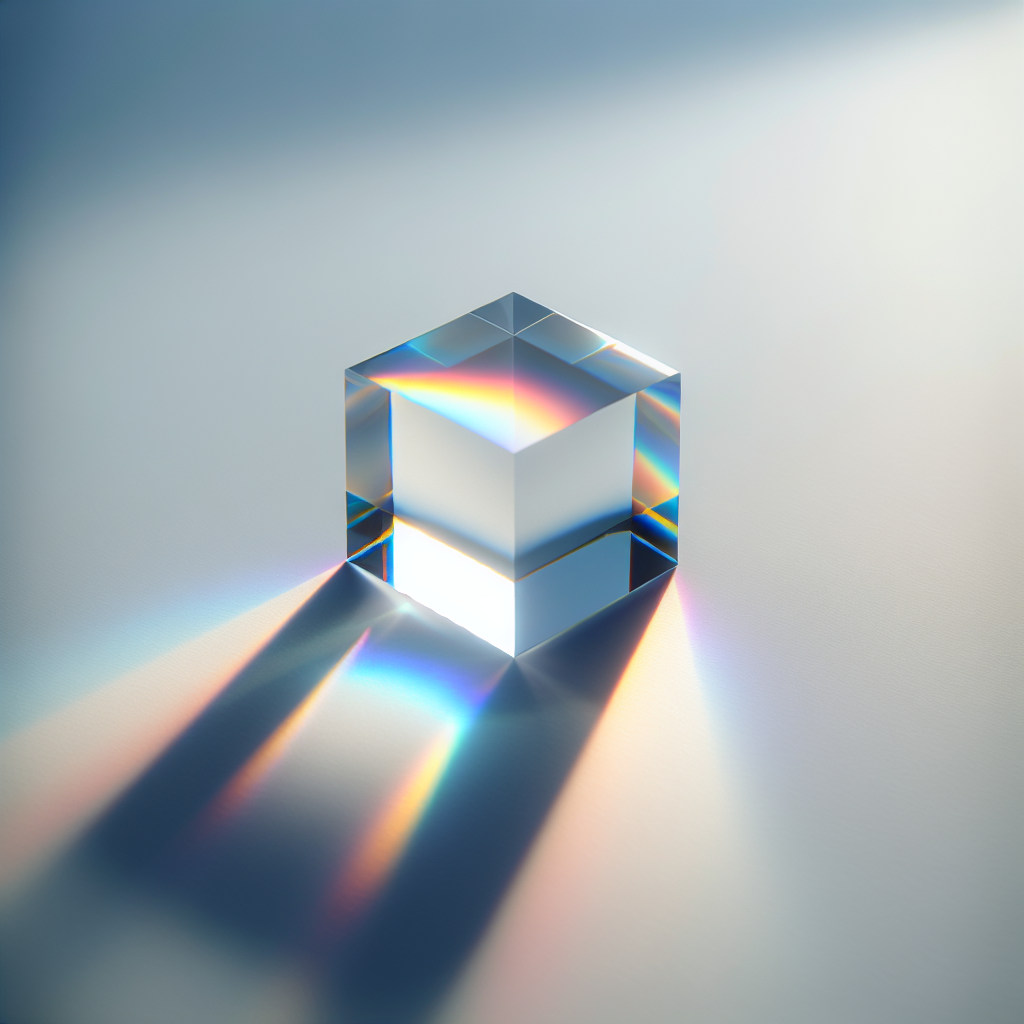
プリズム効果とは?
プリズム効果とは、光がプリズムを通過することで生じる色の分散を模倣したデザイン手法です。この効果を使うことで、画像に幻想的で動きのある印象を与えることができます。特に、アートやグラフィックデザインにおいて、視覚的なインパクトを強めるために非常に有効です。
プリズム効果のデザインにおける役割
プリズム効果は、デザインに奥行きとダイナミズムを加える役割を果たします。特に、ポスターやソーシャルメディアのグラフィックでこの効果を利用すると、視覚的な注目を集めやすくなります。また、色彩のコントラストが強調されるため、作品全体の印象を引き立てることができます。

プリズム効果の作成手順

ステップ1: 新規プロジェクトの作成
まずはAdobe Photoshopを開いて、新しいプロジェクトを作成します。プロジェクトのサイズは使用目的に応じて設定しましょう。例えば、ポスター用ならA4サイズ、SNS用なら1080×1080ピクセルがオススメです。
ステップ2: ベースとなる画像の準備
次に、プリズム効果を適用するベースとなる画像を用意します。自分で撮影した写真でも、フリー素材の画像でも大丈夫です。画像のクオリティが高いほど、効果が際立ちますよ!
ステップ3: レイヤーの設定
画像を開いたら、レイヤーを複製します。これにより、元の画像を保持しつつ、効果を適用することができます。レイヤーの管理はデザイン作業の基本ですので、しっかりと行いましょう。
ステップ4: フィルターとエフェクトの適用
ここからが本番です!フィルターを使って色の分散を模倣します。特に「ぼかし」や「変形」フィルターを使うことで、プリズム効果を簡単に再現できます。エフェクトの強さは自分の好みに合わせて調整してください。
ステップ5: 最終調整と保存
最後に、全体のバランスを見ながら色調整を行い、納得のいく仕上がりにします。調整が終わったら、適切なフォーマットで保存します。JPEGやPNG形式が一般的ですが、用途に応じて選んでください。
必要なツールと機能
レイヤー機能の活用法
Photoshopのレイヤー機能は、デザイン作業において非常に重要です。レイヤーを使うことで、異なる要素を独立して編集することができ、作業効率が大幅に向上します。特に、複雑な効果を適用する際には、レイヤーの使い方をマスターしておくことが大切です。
フィルターとエフェクトの選び方
フィルターやエフェクトは多種多様ですが、プリズム効果を出すためには「ぼかし」や「変形」フィルターがオススメです。これらのフィルターを組み合わせることで、より独自性のあるデザインを実現できます。
カラーパレットの選定
カラーパレットの選定も重要なポイントです。プリズム効果を活かすためには、鮮やかな色合いが効果的です。色の組み合わせを考えながら、全体の調和を取ることを心がけましょう。
初心者向けのチュートリアル

簡単なプリズム効果の作成方法
初心者でも簡単にできるプリズム効果の作成方法を紹介します。まずはレイヤーを複製し、フィルターを適用するだけでOK!シンプルな手順で、あっという間に魅力的なデザインが完成します。
動画チュートリアルの紹介
視覚的に学びたい方には、動画チュートリアルがオススメです。YouTubeには多くのクリエイターがアップしているので、自分に合ったスタイルの動画を見つけてみてください。実際の操作を見ながら学ぶことで、理解が深まりますよ!
参考になるウェブサイトやリソース
さらに学びを深めたい方のために、参考になるウェブサイトやリソースをいくつかご紹介します。Adobeの公式サイトやデザイン関連のブログでは、役立つ情報がたくさんありますので、ぜひチェックしてみてください!
デザインの応用例
プリズム効果を使用したポスターデザイン
ポスターデザインにプリズム効果を取り入れることで、視覚的なインパクトが増します。特にイベントの告知ポスターなどでは、目を引くデザインが求められるため、効果的です。
ソーシャルメディア用グラフィックの作成
ソーシャルメディアでは、目を引くグラフィックが重要です。プリズム効果を使ったデザインは、フィードの中で際立ち、フォロワーの関心を引くことができます。
ウェブサイトデザインへの応用
ウェブサイトデザインでもプリズム効果を活用できます。バナーや背景にこの効果を取り入れることで、訪問者の目を引きつけ、サイト全体の印象を良くすることができます。
トラブルシューティング
よくある問題とその解決策
デザイン作業をしていると、思わぬ問題に直面することがあります。例えば、期待通りの効果が出ない場合は、フィルターの設定を見直してみましょう。小さな調整で大きな変化が生まれることもあります。
エラーが発生した場合の対処法
Photoshopを使用していると、エラーが発生することもあります。その際は、アプリを再起動したり、最新のアップデートを確認することが効果的です。また、Adobeのサポートページも役立ちます。
効果が思うように出ない時のチェックポイント
効果が思うように出ない場合は、以下のポイントをチェックしてみてください:
| チェックポイント | 確認内容 |
|---|---|
| レイヤーの順序 | 効果を適用したレイヤーが正しい位置にあるか確認 |
| フィルターの強さ | フィルターの設定が適切か確認 |
| カラーパレット | 選んだ色が効果に適しているか確認 |
まとめ
プリズム効果をマスターするためのポイント
プリズム効果をマスターするためには、基本的な手順をしっかりと理解し、実践することが大切です。練習すればするほど、あなたのデザインスキルは向上しますので、ぜひ挑戦してみてください!
今後の学習リソースの紹介
さらに学びを深めたい方は、Adobeの公式サイトやデザインに関するオンラインコースを利用するのも良いでしょう。多くのリソースが提供されているので、自分のペースで学ぶことができます。さあ、新しいデザインの世界を楽しんでください!
作業効率UP!Photoshop おすすめ素材&ツール
10点まで無料でダウンロードできて商用利用もOK!今すぐ使えるPhotoshop向けのテンプレート